米国時間2022年1月25日付にてリリースされた「WordPress 5.9(Josephine)」以降では、「Gutenberg」プロジェクトのフェーズ(フェーズ2)に相当するFull Site Editing(フルサイト編集)機能が実装されています。
「Twenty Twenty-Three」でカスタマイザーを有効化する
投稿(post)やページ(page)のコンテンツのみならず、サイト全体をブロックにて構築するフルサイト編集は専用のテーマを必要としますが、フルサイト編集テーマの多くは グローバルスタイル要素(マスターページに相当する固定の構成部)を定義するためのカスタマイザーが実装されておらず、従来までのクラシックテーマのように、追加CSSでレイアウト、デザイン等を調整する事ができません。代わりにサイトエディターを通じてグローバルスタイル要素を定義する事となります。
正確には、カスタマイザーにアクセスするためのインターフェイスが用意されていない、といった形になりますが、このようなテーマの場合には「https://piyopiyo.jp/wp-admin/customize.php」のように、「wp-admin」の後に「customize.php」を手入力で追加する事によって、カスタマイザーにアクセスする事が可能となります。

フルサイト編集テーマ(Twenty Twenty-Three)でカスタマイザーを有効化
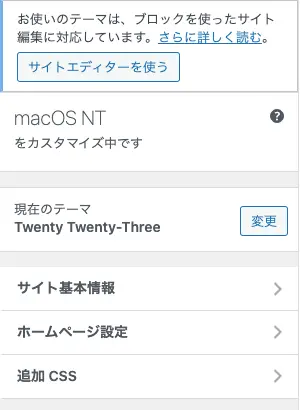
有効化されたカスタマイザーは、「サイト基本情報」「ホームページ設定」「追加CSS」のみが実装されているシンプルな構成となっていますが、ウィジェットを含むグローバル要素も、バリアブルなページ要素も、全てをブロックのインターフェイスにて構築するフルサイト編集テーマにおいて、細部まで数値にて調整可能な「追加CSS」が利用可能となる事は、ユーザーによっては大きなメリットになるのではないでしょうか。
上記は、WordPress.orgが提供する2022年のデフォルトテーマ「Twenty Twenty-Two」、2023年のデフォルトテーマ「Twenty Twenty-Three」において確認している他、Automatticが提供する「Blockbase」は、デフォルトの初期状態にてカスタマイザーのインターフェイスが残されており、サイトエディターと並行して利用する事が可能となっています。